Maps in your language
Discover the new features of Jawg Maps : automatic language, road shield, static maps custom icons and logo position.

At Jawg, we want to give our customers the best experience when they navigate our maps. That's why every day we strive to improve the services we offer. You know, I like to say that Jawg Maps is evolving every day. This is still the case, and we are proud to present to you our new features for 2020.
Meet the automatic language
As a map provider, our customers may need our maps in their native language or they may want a map that updates its language depending on who sees it.
In this article I will be interested in the second case. As far as I know, among maps providers using OSM, when you need a maps in the language of the person who sees it, you must use vector tiles with a plugin or create your own plugin in your website. What if I told you that with Jawg you no longer need this ?
Now, discover our new feature which gives your maps in the language of your users without any action on your part in both vector and raster tiles! That means you can appreciate this feature when you are using Mapbox GL or Leaflet. So yes, even if you have integrated your maps with leaflet you are entitled to this feature!
We know that many of you have created several maps via the lab to change only the language. You can now switch back to our default styles and we will deliver your maps in the right language for your users. The advantage of this is that you will have all the improvements we are making to our default styles without actions.
How does it works ?
We detect the language of your users (thanks to the browser), if we support this language, we return the associated map, if we do not support it, the default language of the style will be used. For example, if our style is in English and the user has his browser in Klingon (from Star Trek), they will receive a map in English.
If on the other hand you want to force the map in a specific language, you can use a query parameter lang=en because we leave you the choice. More about this feature on our doc.
Highway Road Shield
One of our new map feature is road shield. You can activate this feature via a checkbox in the lab. This is a starting point because we are planning to improve them and add more road shield style! For now they are available in jawg-streets if you are using our default styles.

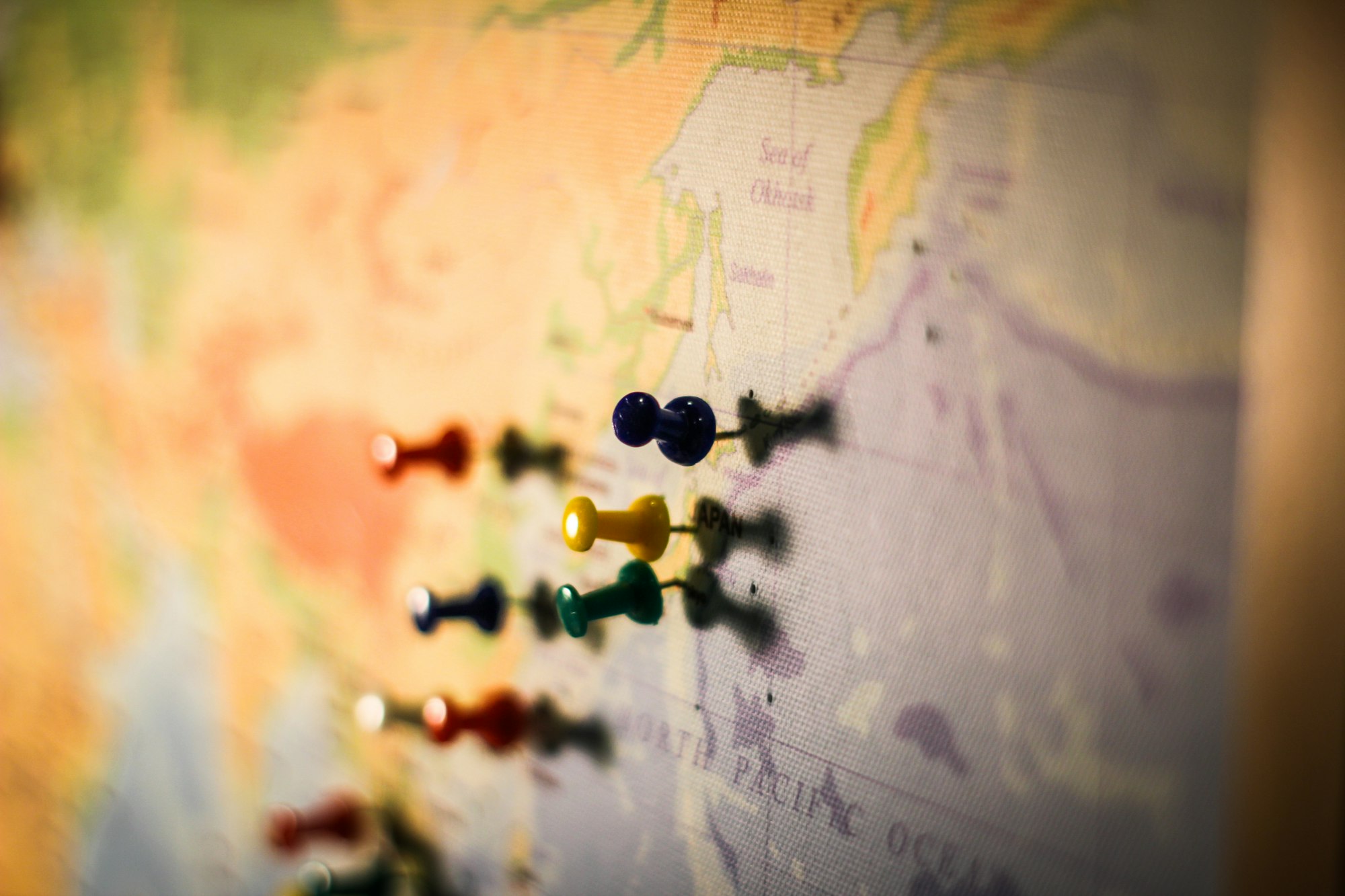
Static Maps
We added two new features on our static maps API, the first one is custom icons and the second is custom position for attributions. Obviously our static maps also have automatic language.
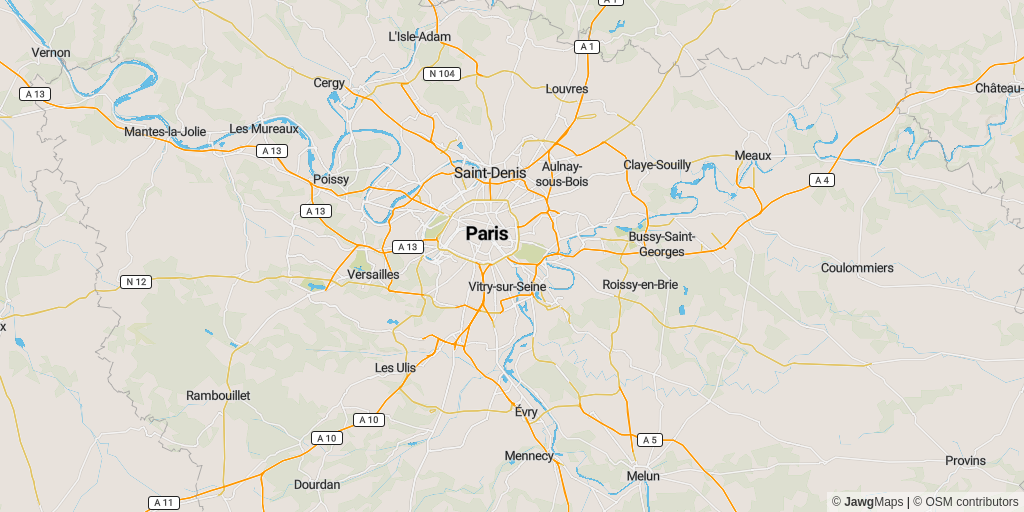
Custom icons
The default icon is useful but sometimes we want our own icon... That's why, now you can add your own icon for your marker on static maps. Your icon must be reachable and must be in png or jpeg. Your icon URL should be URL-encoded and we recommend that you use short url without query parameters. More about this feature on our doc.

When you are using a custom icon for you marker, the anchor of your icon could be different from our default bottom. For example the anchor for a circle may be center. Now you can also choose the anchor for your icon.

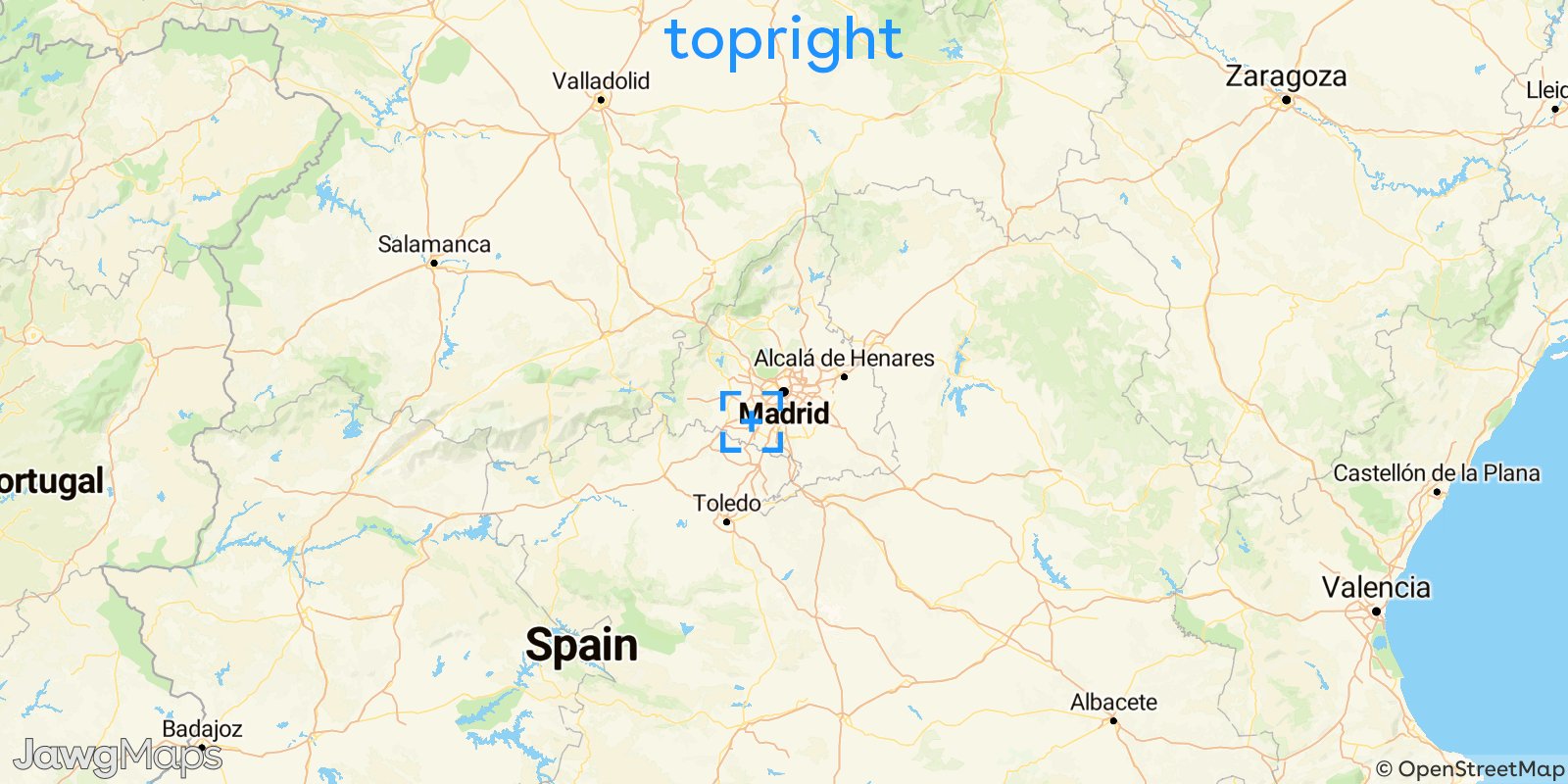
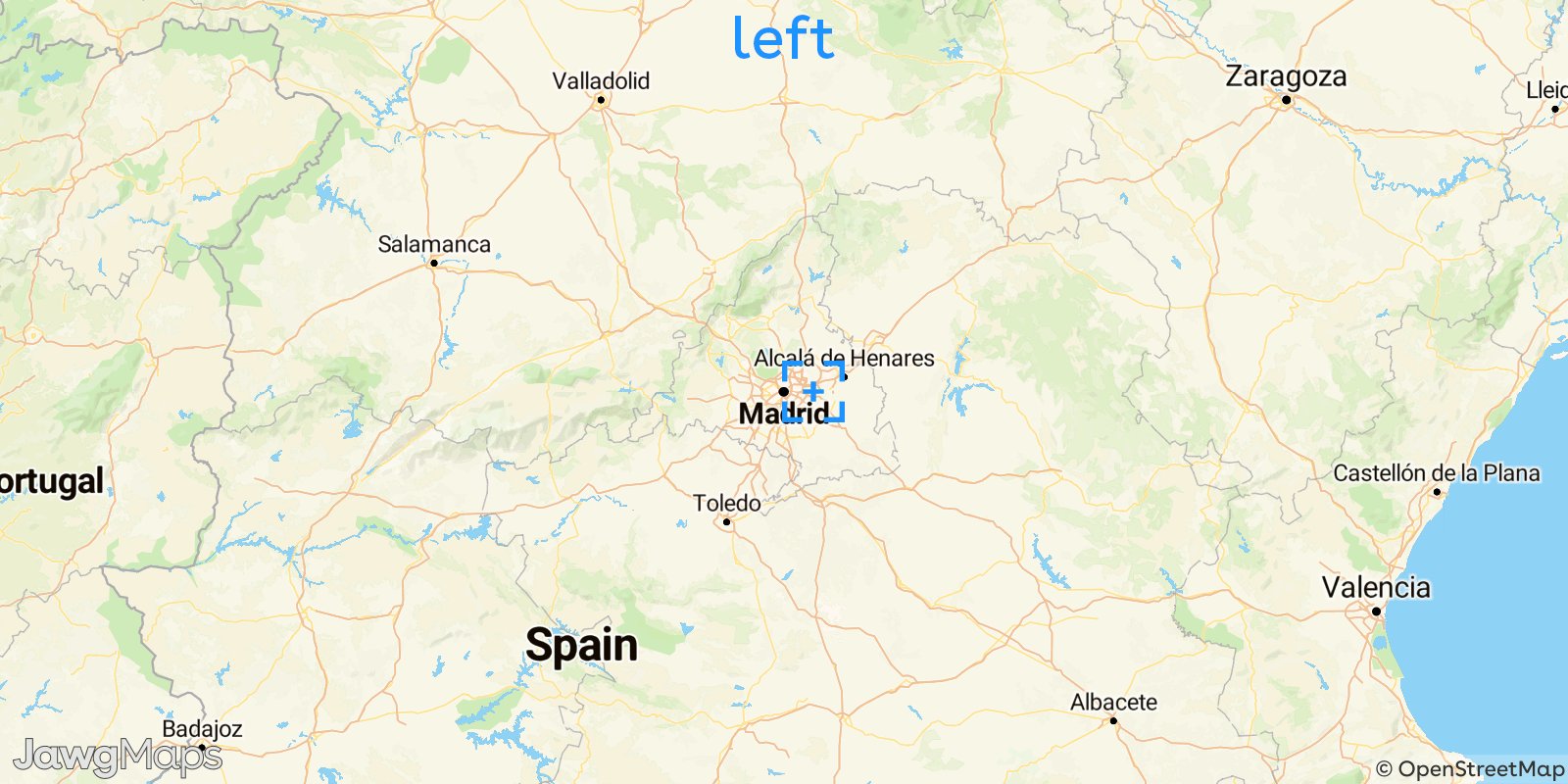
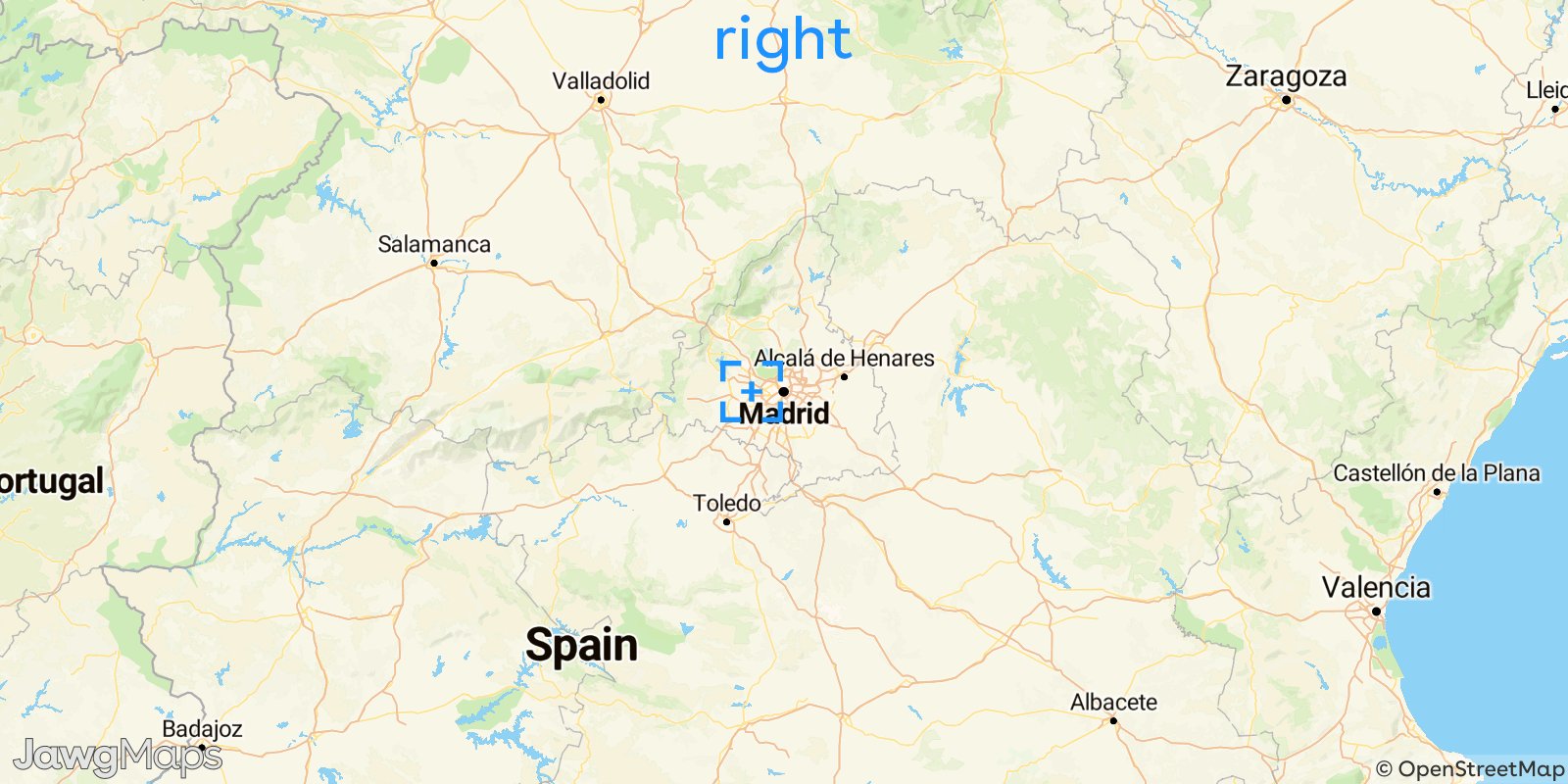
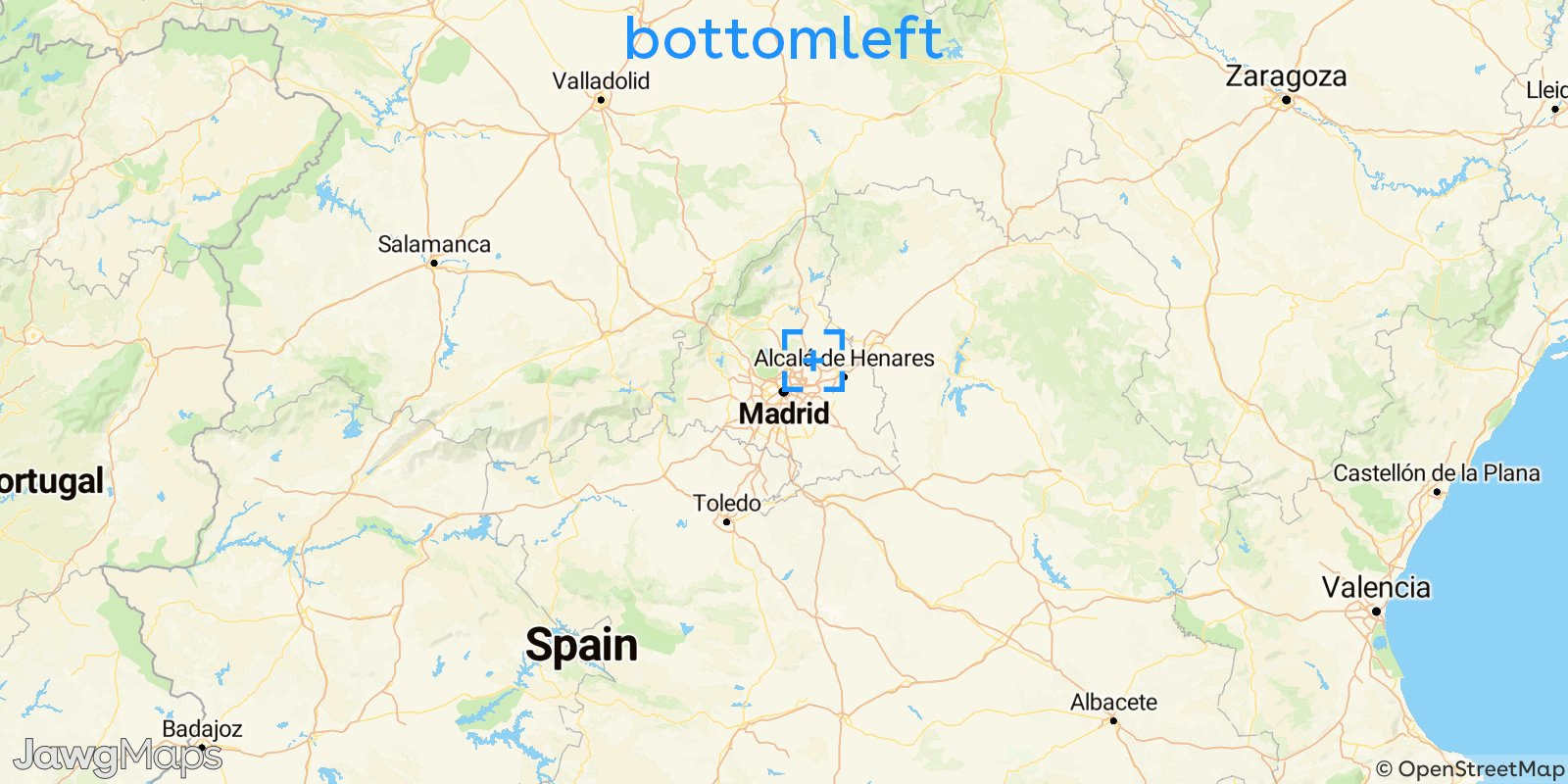
Logo and attributions position
In the same way, we have extended the anchor feature to Jawg and OSM attributions. You will have the same positions as for the icons. Attention, you must not obstruct the attributions, they must imperatively appear on the static maps! More about this feature on our doc.