Introducing Jawg Places JS
We are excited to release our new library Jawg Places JS, a fast and easy way to turn any HTML input into a search bar with autocomplete. This new library can also be used as a plugin for Leaflet, MapLibre GL JS and Mapbox GL JS.

Our Geocoding API is powerful and may be complex to use for neophytes. That's why we tried to create a library easy for developers to integrate with a good user experience. Jawg Places JS is a lightweight JavaScript library and is available on npm and our CDN (access-token is required). You can find dozens of examples in our documentation.
Algolia Places sunset
Algolia built a very cool library places.js for their Algolia Places service. We wanted to provide a similar experience with Jawg Places JS while including more features. On May 31, 2022 Algolia will drop their Places service so if you're looking for an alternative, feel free to try our powerful library.
Easy to use & quick to set up
We tried to have a library that requires the least amount of code from you. Everything is configured by default to work with our APIs. UI and map interactions are built-in and of course you can also add behavior.
<input id="places-js-example" placeholder="Search" class="places-js">
<script>
new JawgPlaces.Input({
input: '#places-js-example',
searchOnTyping: true
})
</script>
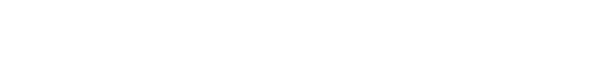
Combine Places JS with your map
Jawg Places JS is compatible with most famous map libraries such as Leaflet, MapLibre GL JS and Mapbox GL JS.
As you can see, plugged into a map, the library can zoom to your selection and display the administrative area when you are looking for a city.
<div id="my-map" style="height: 100%; min-height: 500px;"></div>
<script>
const map = new maplibregl.Map({
container: 'my-map',
style: `https://api.jawg.io/styles/jawg-sunny.json?access-token=<YOUR_ACCESS_TOKEN>`,
center: [0, 0],
zoom: 1
});
map.addControl(new maplibregl.NavigationControl());
map.addControl(new JawgPlaces.MapLibre({
searchOnTyping: true,
adminArea: { show: true },
}))
</script>
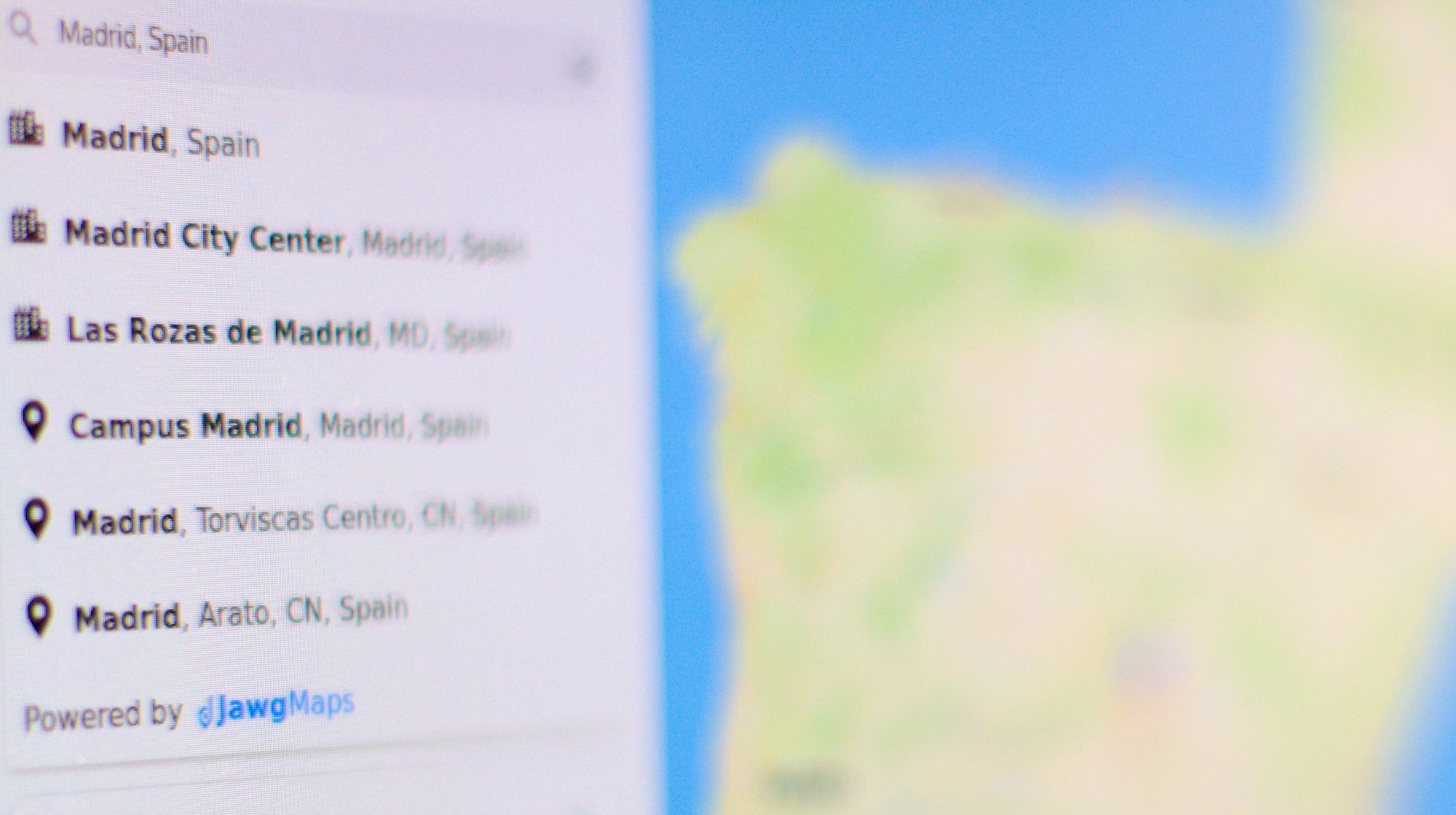
Your search bar for your use case
When you run a business, you often work in a specific region or country. That's why with Jawg Places JS you can easily limit your results for selected countries. In this example,

Interested in this feature? Read our tutorial here.
What's next?
Get notified when our new features are released by subscribing to our github.com/jawg/types.js repository.
A feature is missing? Please contact us or write an issue on github.com/jawg/types.js.
With our shared API documentation, you will find all available options to work with Jawg Places JS.