Trouvez votre prochaine destination de voyage avec HomeExchange (et Jawg)
Dans cet article on vous explique pourquoi HomeExchange a décidé de changer de fournisseur pour passer chez Jawg Maps, et comment ils ont fait leur intégration express de cartes interactives et géocoding.

Aujourd’hui nous avons décidé de vous partager un showcase un peu particulier car nous allons présenter l'implémentation d'un seul client. Mais du coup, on va rentrer un peu plus dans le détail et vous présenter la solution et l’intégration du géocoding et des cartes Jawg (qui a été faite en un temps record) !
Qu’est-ce que HomeExchange ?
Si vous avez des connaissances d’anglais, vous devriez pouvoir deviner rien qu’avec le nom de l’entreprise. Qui doit d’ailleurs être bien pratique pour le SEO !
HomeExchange c’est donc une plateforme d’échange de maisons (pour les vacances bien entendu).
Petite dédicace à mon film préféré de Noël (oui je suis déjà dans le mood), The Holiday qui est basé autour de ce concept 🎄
Aujourd'hui, un échange de maison est finalisé toutes les 2 minutes sur la plateforme, dans plus de 159 pays !
Comment ça marche ?
HomeExchange a créé un système de GuestPoints qui permet à ses membres de voyager de façon illimitée pour 149€/an.
Vous avez le choix :
- soit vous faites un échange traditionnel (les membres échangent de maisons pour une période définie)
- soit vous réservez le logement d’un autre membre avec vos GuestPoints (sans que celui-ci séjourne chez vous). Ce qui est pratique car les gens n’ont pas toujours la possibilité de voyager au même moment (ou envie de visiter votre région… sorry 😅).
C’est quoi le rapport avec Jawg Maps ?
Patience, patience, j’y viens !
J’imagine que quand vous séjournez quelque part, vous voulez savoir où c’est… non ? Après chacun son truc. En tout cas, la plupart des gens préfèrent se renseigner sur les environs, les activités à faire etc. Et d’ailleurs la sélection géographique est souvent le premier critère. Donc qui dit géographie, dit carte (et géocoding) !

Avoir une carte et la possibilité de faire une recherche de lieux sur un site comme HomeExchange est indispensable pour apporter une expérience utilisateur immersive et complète.
Le switch de HERE à Jawg Maps
Avant de passer chez Jawg Maps, HomeExchange avait déjà une solution en place. Alors pourquoi le switch ?
Une des premières raisons pour lesquelles nos clients cherchent à changer de fournisseur est souvent dû au coût.
Quand ils découvrent Jawg, bien sûr ils sont attirés par nos prix compétitifs, mais ce qui les convainc de passer chez nous est généralement un ensemble de points positifs :
- Une solution Cocorico 🇫🇷
- Un service client expert et réactif
- Une solution conforme à la RGPD pour respecter la confidentialité de vos utilisateurs
En plus de ces aspects là, HERE était sur le point de couper les vivres à son infrastructure HERE Places (Search) API v2 que HomeExchange utilisait et dont ils avaient toujours besoin.
Une implémentation en quelques semaines
Non ce n’est pas un sous-titre putaclic, HomeExchange a bel et bien changer sa solution de carte ET géocoding en quelques semaines top chrono !
Quand nous avons échangé avec Aldric Monnet, CTO de HomeExchange, début août, il a été droit au but : nous devons implémenter la partie fond de carte dans moins de deux semaines. Une deadline en août… en France ?? Double challenge mais qu’on a accepté volontiers.
Les cartes interactives
Malgré la deadline un peu serrée, cette partie a été relativement élémentaire. Ils ont choisi d'utiliser la technologie vectorielle MapLibre GL JS avec le style de fond de carte Jawg Sunny pour les deux implémentations à remplacer :
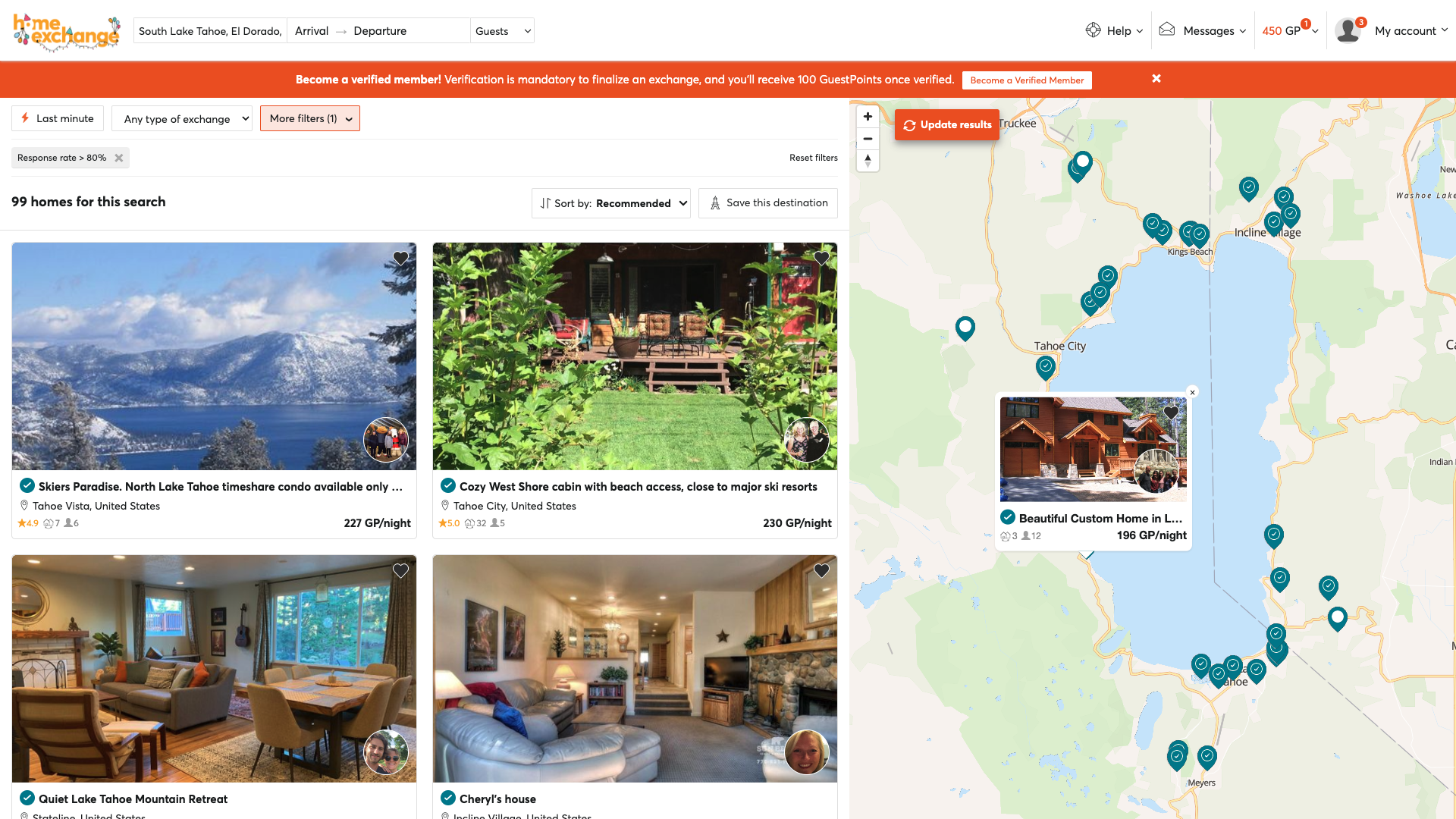
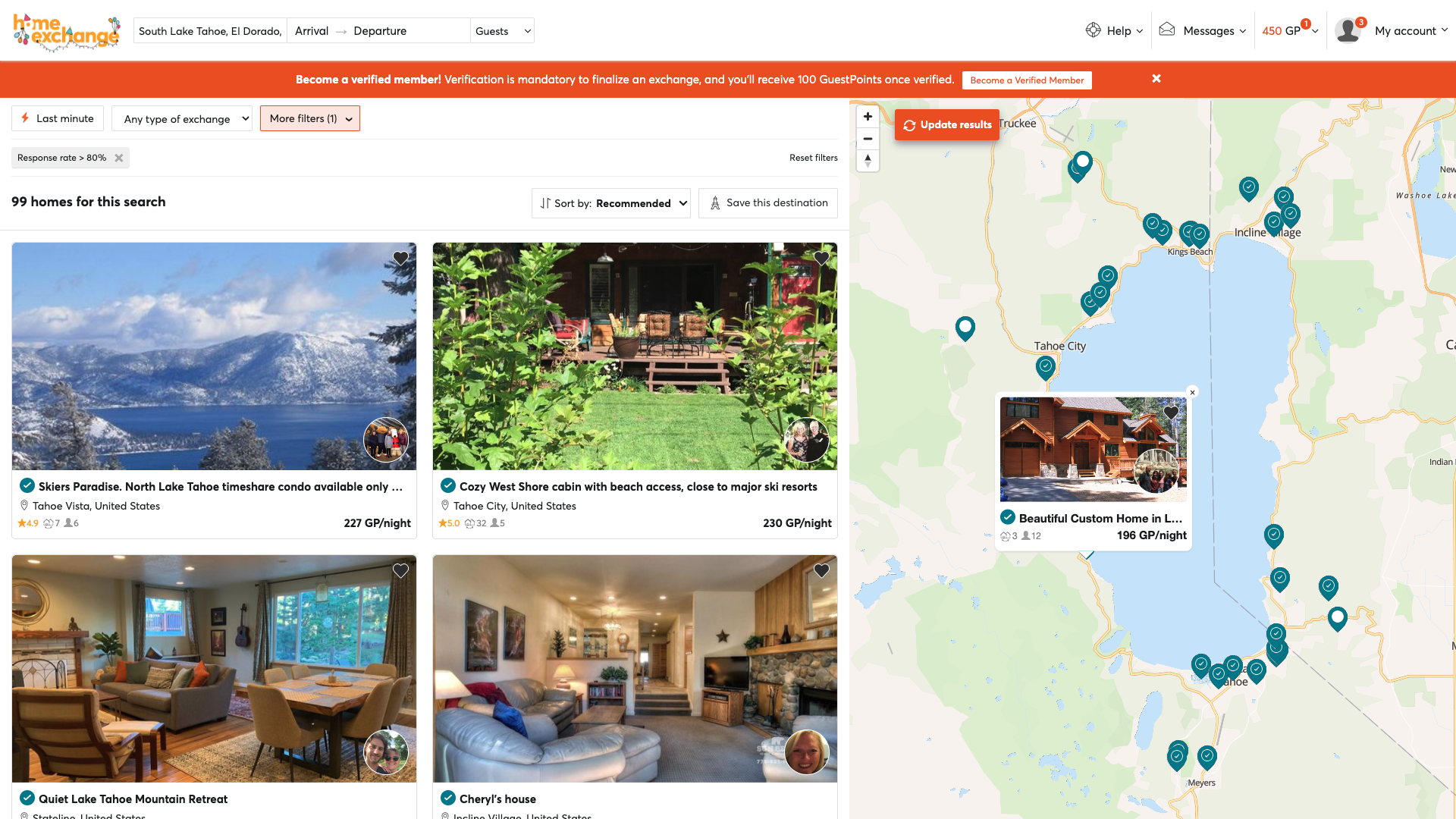
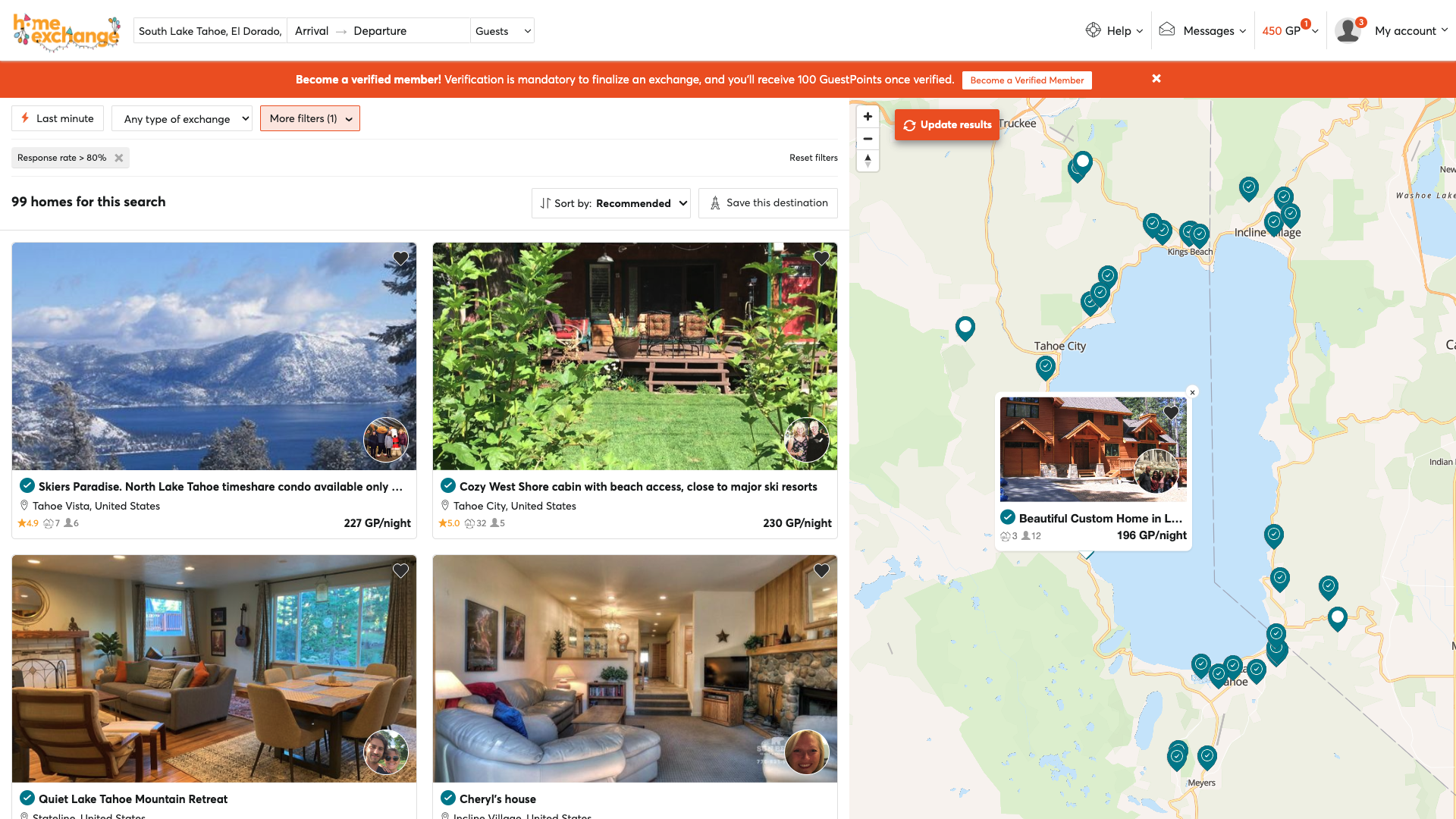
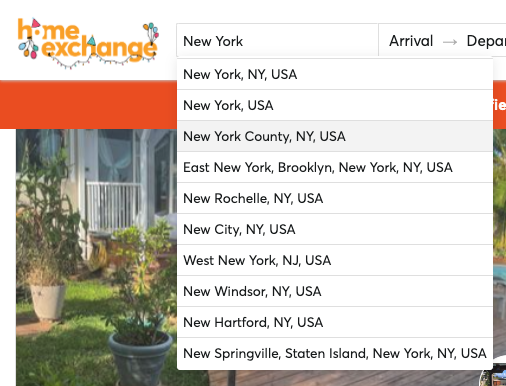
- La carte pour explorer les options selon les critères choisis par l'utilisateur :

Pour reproduire cet effet de popup, vous pouvez utiliser ce snippet de code à copier-coller :

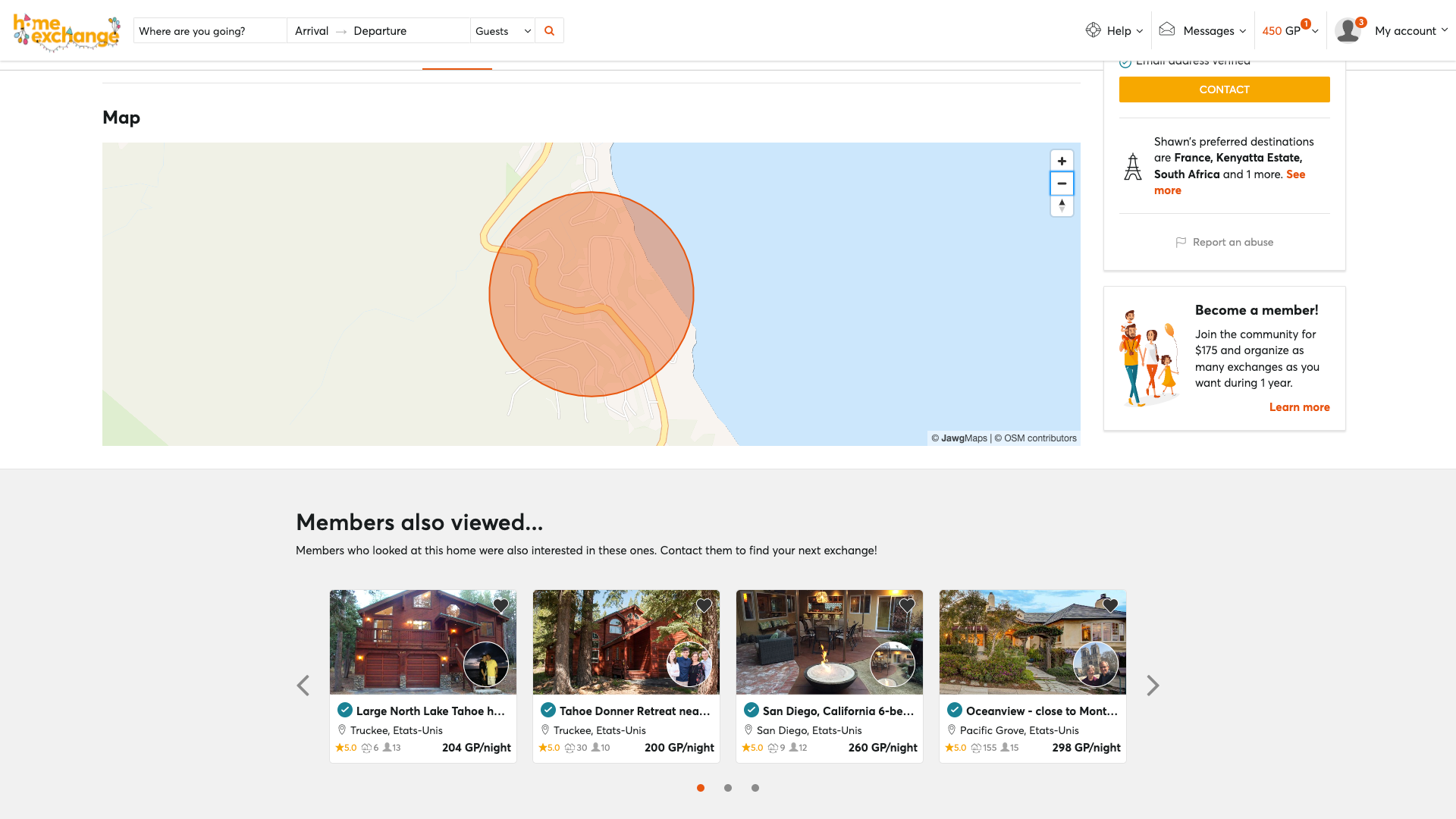
- Et la carte pour localiser un logement en particulier :

Pour reproduire cet effet de rayon, vous pouvez utiliser ce snippet de code à copier-coller :

Le géocoding
Pour la partie géocoding on avait un peu plus de temps (mi-septembre) mais ce n’était pas gagné car lors de l’échange, un point d’importance a été relevé : avoir à disposition les géométries des éléments retournées par notre géocodeur.

Avoir cette fonctionnalité était une obligation absolue car une grande partie de la logique métier d'HomeExchange est basée dessus. Elle permet d'avoir la géométrie d'un élément administratif (sous forme de GeoJSON) retournée par le géocodeur Jawg.
C'est une fonctionnalité intéressante pour l'affichage car on peut y afficher les limites d'une ville, d'une région ou d'un pays et également faire de la recherche géographique dans des polygones.
La fonctionnalité n’était donc pas encore disponible lors du premier échange mais en mettant nos meilleurs ingénieurs sur le coup, en 48 heures c'était réglé ! (D'où l'expertise et la réactivité mentionné plus haut) 😁
Voilà pour ce showcase client HomeExchange sur lequel on a pris beaucoup de plaisir à travailler. La vraie difficulté a surtout été de ne pas se laisser trop distraire par les logements qui donnaient bien envie de se booker des petites vacances aux quatre coins du monde ! 🤩
Si vous avez des questions ou souhaitez implémenter une solution similaire, vous pouvez créer un compte sur Jawg gratuitement, explorer la documentation ou nous contacter.
L'équipe Jawg vous souhaite un bel automne 🍁