Tout savoir sur la création d'un Store Locator : c'est quoi, pourquoi et comment ?
Un Store Locator, aussi parfois appelé Business Locator ou Asset Locator, est un besoin qui s'est bien répandu dans le monde de la carto, car il est à la fois utile et "simple". Si vous avez / souhaitez mettre en place un Store Locator sur votre site, cet article devrait vous intéresser.

Avec la transformation digitale de nos entreprises qui ne cesse d'accélérer — crise sanitaire bonjour ! — les habitudes des clients changent et comment nous devons y répondre aussi. Nous allons donc parler des usages et des manières d'appréhender la création d'un Store Locator, aussi parfois appelé Business Locator ou Asset Locator, ou encore "c'est où qu'on trouve où qu'on va".
C'est un besoin qui s'est bien répandu dans le monde de la carto, car il est à la fois utile et "simple". Après avoir vu un peu de tout ces dernières années, je prends le clavier pour m'essayer à écrire l'article que j'aurais bien aimé lire à mes débuts dans ce domaine.
Si vous avez / souhaitez mettre en place un Store Locator sur votre site, cet article devrait vous intéresser.
Un peu de contexte
Afin de partir de la même base, mettons-nous d'accord sur les termes qu'on utilisera et le contexte choisi pour illustrer tout ça.
C'est quoi un Store Locator ?
Un Store Locator, c'est d'abord un outil qui aide à prendre une décision.
Plus simplement, l’outil permet aux visiteurs d’un site commerçant de localiser rapidement et facilement les points de vente physiques les plus proches de chez eux. La liste de ces points de vente étant généralement accompagnée d’une carte dynamique et permettant au client de se renseigner sur les coordonnées du magasin, les horaires d’ouverture et plus encore.
En fait, un Store Locator, ça peut ressembler à plein de choses (et pas que des "stores", c'est pour ça qu'on parle davantage de Business Locator).
Dans cet article, j'adresse surtout le côté enseigne : "magasin", "franchise", car il faut faire des choix, mais Wonderbox ou Airbnb sont aussi des "Business Locators" d'une certaine manière.
Bref, un Business Locator permet de prendre une décision, qui précède en général un déplacement et une action d'achat.
Pourquoi c'est important ?
Parce que le Business Locator est parfois sur le chemin critique dans la conversion d'un utilisateur en client. Si je ne trouve pas la bonne info, ou pas de la bonne manière, je la trouverai ailleurs (potentiellement chez un concurrent).
Est-ce qu'il faut se mettre sur Google Maps ?
J'en parle rapidement car c'est un échange qu'on a fréquemment avec nos clients, autant partager le débat :)
Charles est dans la rue et s'aperçoit qu'il ne lui reste que 20% de batterie avant son RDV super important. Ni une, ni deux, il sort son app Google Maps, cherche "Chargeur Téléphone", et trouve une Fnac juste à côté de là où il se situe.
Ici, effectivement, il n'y a aucun besoin de votre site, et vous avez eu raison d'avoir passé 3 semaines à renseigner vos enseignes sur Google Maps.
Manque de bol : le magasin est fermé pour rénovation.
On ne connaîtra pas la fin de l'histoire, mais on comprend deux choses :
- La présence sur les plateformes mobiles des tiers (Google Maps, Plans, etc...) est indispensable car elle adresse des use-cases de mobilité mieux qu'un site et augmentent votre visibilité.
- Il y a un vrai challenge au niveau du maintien à jour des informations des différents magasins et sur les différentes plateformes.
- (Je rajoute un 3) la présence sur ces plateformes est nécessaire, mais en aucun cas suffisante : vous avez besoin d'un site pour faire connaître, mieux guider et inspirer vos utilisateurs, et offrir une expérience qui vous ressemble. C'est au travers de ce site qu'on adresse généralement le besoin du Business Locator.
Business Locator = conversion
Un site, c'est avant tout une manière d'inspirer. Une vitrine numérique, à vos couleurs, mettant en avant votre savoir-faire et votre positionnement. Pour une marque donnée, les actes de vente se font soit en ligne (et donc : vous avez un site e-commerce), soit en physique.
L'objet de votre site, c'est principalement de transformer un "ça a l'air sympa, on verra une autre fois" en "c'est top, où puis-je aller pour prendre ça ?".
Et si vous avez réussi cette étape (bravo), vous avez aussi compris que l'enjeu suivant est de le guider : sans Business Locator, votre site est dépourvu de moyen de conversion.
- Le site vitrine inspire un acte d'achat / valide un besoin
- Le Business Locator est votre conversion
Décider de quoi ?
On l'a mentionné, le Business Locator permet de prendre une décision. Mais laquelle ?
Si je décide "quel magasin je choisis", mon expérience doit me permettre de sélectionner en fonction de critères métier (lieux avec un SAV, un click n collect, etc...) ou pratiques (lieux ouverts, lieux proches de ma ligne de métro, etc...)
Si je décide "quel magasin je choisis et comment m'y rendre", mon expérience doit me permettre deux choses : sélectionner un magasin, et me donner les instructions pour y aller.
A votre avis, quel est le mieux ? Pour moi, c'est une question de vision...
Les bonnes pratiques
Vous avez compris l'enjeu : le Business Locator permet de convertir votre utilisateur en futur client. Ça, c'est fait.
Maintenant, il faut le faire de la meilleure manière, avec la meilleure UX (User eXpérience, expérience utilisateur) possible. Comme on parle d'UX et de vision, je vous propose deux assertions qui nous accompagnent régulièrement dans nos choix :
- "Un besoin = un outil"
- "Ne réinventez pas la roue"
Business Locator = Choisir un lieu
Par exemple, "quel magasin je choisis" et "comment m'y rendre" sont deux besoins. Ils doivent correspondre à deux outils.
Régulièrement, nous avons des clients qui ont envie d'inclure des outils d'itinéraire ou de navigation dans leur solution. Le jour où j'ai compris en quoi c'était un anti-pattern est le jour où j'ai vu mon chauffeur VTC qui utilisait Waze plutôt que la navigation embarquée dans l'appli Uber.
=> Vos utilisateurs ont déjà l'habitude de s'orienter avec un outil. Ne cherchez pas à le concurrencer / remplacer. Vous serez malheureusement moins bons.
Une navigation est contextuelle, potentiellement multi-modale, et potentiellement temps-réel. Si Hervé était sur votre site depuis son ordi de bureau et décide d'aller en vélo jusqu'à votre magasin, il aura ses habitudes ou demandera à son application préférée pour s'y rendre.
Donc, un Business Locator doit faciliter le passage du choix du lieu à comment s'y rendre (un bouton "S'y rendre" qui ouvre Plans en mode itinéraire sur iOS par exemple).
La vision "must-have" d'un Business Locator
En naviguant sur Internet, vous aurez l'occasion de trouver quasiment autant de manières de faire qu'il existe de Business Locators.
Je ne vais pas détailler ici les anti-patterns, c'est-à-dire toutes les choses qu'il ne faut pas faire, car on pourrait y consacrer un article entier. Je vous propose directement notre vision des bonnes pratiques en termes d'expérience utilisateur.
Voici les must-have d'un Business Locator :
Mobile-First
Ce n'est pas nouveau, depuis 2016 le trafic mobile a dépassé celui de l'ordinateur. Une expérience doit être pensée Mobile ET Desktop.
Élégance et Simplicité
Cela va sans dire, mais toujours mieux en le disant : le "+" est souvent "trop". L'outil doit permettre d'afficher d'abord les informations les plus importantes pour la prise de décision (photos ? horaires ? offre de transport ? caractéristiques du magasin ?).
Performance
Afficher une map avec 200 magasins sans que ça fasse fouillis, c'est presque un métier. D'ailleurs, la plupart des Business Locators du marché font ça très mal.
Selon la densité, le clustering (regroupement), la stratégie de Zoom, et les indicateurs de densité (colorimétrie ou autre) devraient faire l'objet d'un vrai travail. C'est indispensable pour ne pas avoir de réaction négative de la part de l'utilisateur ("oula", "c'est lent", "je n'arrive pas à cliquer", "j'y vois rien")
Immersion
L'UX n'était même pas un mot il y a 10 ans, et maintenant on peut perdre 15% de ses utilisateurs si un bouton est rouge au lieu de jaune. Vous passez probablement beaucoup de temps à affiner l'expérience et le design de votre site.
Et si tout le monde parle de l'importance de l'immersion (avec une identité graphique par exemple), peu d'acteurs pensent à le pousser jusqu'à la carte. Sauf qu'en fait, oui, c'est possible d'avoir une carte qui match parfaitement vos couleurs et votre identité graphique !
Et si vous avez bien mesuré ces 4 aspects, Mobile-First, Élégance, et Simplicité, Performance et Immersion, vous avez déjà toutes les chances d'avoir un excellent Business Locator.
Une fois que c'est fait, reste la dernière chose : le choix de l'expérience.
Le Choix de l'eXpérience
Je vous présente 3 approches d'expériences, trois visions d'un Business Locator performant. Évidemment, il existe de nombreuses déclinaisons possibles et ce n'est pas exhaustif. On y va ?
L'approche Map-First
L'approche Map-First propose une expérience centrée autour de la carte. C'est donc la carte qui sera votre support de décision principal.
Ici, le parcours utilisateur sera quelque chose comme :
- Je me localise
- Je me déplace sur la carte
- Je choisis
C'est intéressant lorsque :
- la densité est vraiment grande (par exemple : des boîtes aux lettres).
- vous avez peu de contenu éditorial (peu de spécifique : pas d'horaires d'ouverture, pas de visuel pour chaque lieu, pas de grande différence entre les lieux)
Attention, cette expérience est vraiment bien en Desktop, mais nécessite des précautions côté mobile : la carte doit occuper tout l'écran en mobile pour que l'expérience soit satisfaisante, pour ne pas recourir aux artifices différenciant le geste "faire descendre la page" et "se déplacer sur la carte".
Vous avez déjà sûrement rencontré ça, l'artifice utilisé est généralement d'utiliser 2 doigts pour parcourir la carte (pas très pratique).
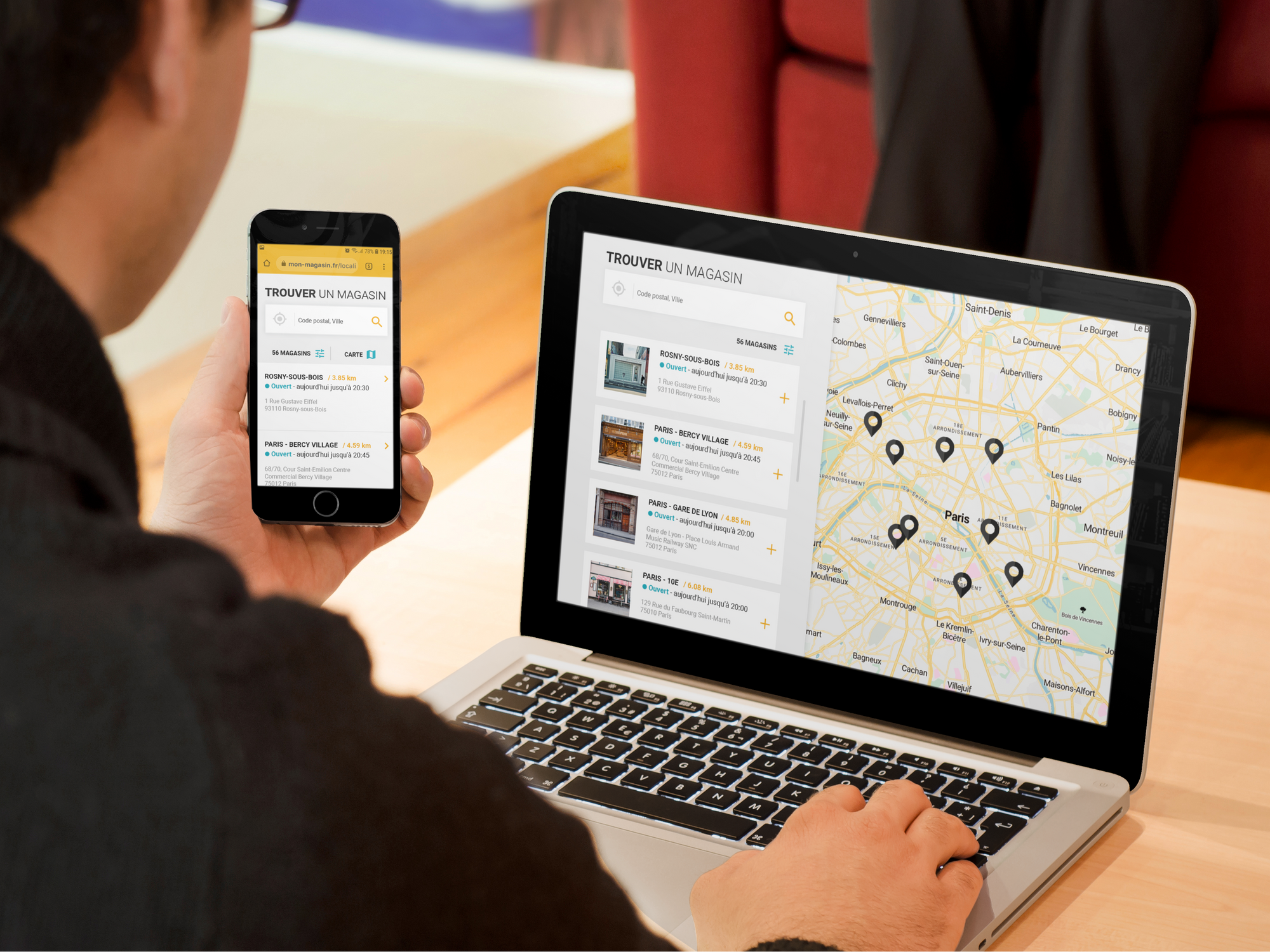
L'approche Store-First
L'approche Store-First propose une expérience cette fois centrée autour du lieu : elle laisse la place à l'image et au descriptif.
Ici, le parcours utilisateur sera :
- Je me localise
- Je reconnais mon magasin
- Je choisis
Cette expérience est à choisir lorsque chaque lieu est vraiment différent. Pensez par exemple à une offre de centres de bien-être, ou à un logement : le visuel du lieu, le descriptif et les spécificités de chaque lieu sont les éléments les plus importants pour orienter la décision.
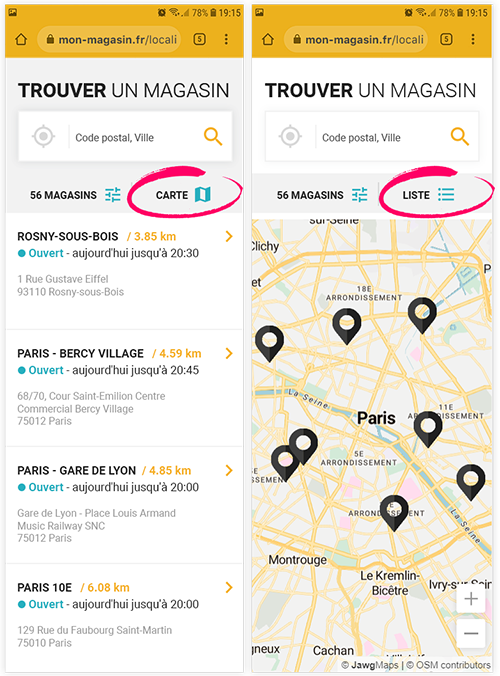
Les challenges de cette approche : décider de la place de la carte (la proximité est-elle un critère ou non ?). L'interface sera généralement scindée en 2 sur Desktop, (une liste bien visuelle à gauche et une carte à droite), mais il faudra trancher sur mobile (ou avoir un switch "vue en liste / vue en carte").

Attention, cette approche induit aussi une limite dans la quantité de résultats visibles à l'écran, car les fiches produits seront plus étoffées.
L'approche Proximity-First
L'approche Proximity-First est centrée autour de la localisation.
Ici, le parcours sera plutôt :
- Je me localise
- Je fais un choix de proximité
- [Je peux changer si besoin]
Cette expérience est à retenir lorsque le principal critère de sélection est un enjeu de localisation. C'est souvent le cas pour une enseigne présente avec "quelques" magasins par ville (ex : Fnac, Boulanger, Ikea, etc...), avec peu de spécificités ou de différenciation pour chaque lieu.
L'utilisateur fera un premier choix en fonction d'un nom de quartier ou d'un lieu dit, de la distance réelle (et non à vol d'oiseau) ou éventuellement un temps de parcours (généralement en voiture), qu'il pourra visualiser sur la carte, et éventuellement changer d'avis très facilement.
C'est l'approche qui est la plus consensuelle lorsqu'on ne sait pas quoi choisir :)
Pour résumer
Peu importe à quelle échelle votre enseigne se développe aujourd'hui, le Business Locator est un must-have à qui il faut laisser une place de choix dans votre réflexion car le Business Locator parfait n’existe pas. Il doit être adapté à vous.
Une mauvaise approche, trop générique, mono-use-case, proposée aujourd’hui par la plupart des outils du marché, peut avoir un impact important sur vos conversions. Et force est de constater que ce n'est pas parce qu'on est plus grand qu'on fait les choses mieux (je n'aime pas pointer du doigt, mais allez voir des enseignes connues comme LeroyMerlin, Auchan et Carrefour, les expériences sont catastrophiques).
Comment gagner du temps et bien faire ?
Après plusieurs années à conseiller nos nombreux clients (Wonderbox, SNCF, Kiute, etc...), et avoir compris le vrai manque d'outils modernes pour gérer efficacement ses magasins, nous avons aussi une petite nouvelle à vous annoncer.
Dès Septembre, nous ouvrirons la bêta privée de BusinessLocator.io, dont le nom devrait être évocateur.

Ce n'est pas tout : nous offrirons à nos bêta testeurs de l'expertise pour les conseiller sur leur usage et les assister dans la création de leur Business Locator.
👉 Inscrivez-vous pour devenir Bêta testeur (ou rejoignez la liste d’attente pour être les premiers informés du lancement).
En plus d'être sans compromis, vous y retrouverez les mêmes piliers qui font la force de Jawg Maps au quotidien : robustesse, sens du détail et modernité.
Je ne vous spoil pas tout, mais sachez qu'il répondra à l'ensemble des besoins évoqués dans cet article (et beaucoup plus).
N'hésitez pas à nous faire part de vos besoins / réactions sur Twitter ou par email, car on le construit pour et avec vous !
J'espère que ces quelques lignes auront permis à ceux qui veulent se lancer d'avoir une grille d'analyse plus fine. Bon développement, et à bientôt !