Blogueur Food & Voyage : ajouter des cartes interactives à vos articles
Dans cet article on vous présente l'outil uMap et comment l'utiliser pour créer des cartes interactives gratuites pour vos articles de blog.

Il ne manque pas quelque chose à vos articles ?
Qui a déjà consulté un blog pour des conseils de voyage ou des idées de restaurants à tester ? ... Everybody ? C'est bien ce qui me semblait 😁
Et qui parmi vous, a dû copier-coller le nom de ces lieux suggérés dans un moteur de recherche pour avoir une idée plus précise d'où ils se situaient ? Bon... je me sens moins seule !
Je vous donne un exemple, vous cherchez un café sympa sur Paris et vous tombez sur l'article « Les 10 cafés les plus cosy de Paris. » Super, il n'y a plus qu'à les trouver. Sauf que, vous jetez un coup d’œil à l’adresse... euh le 9e, c’est quels stations de métro ça ? 🤔😅
Vous ouvrez donc un nouvel onglet, tapez maps pour ouvrir Jawg Maps (hum hum… bon ok Google Maps) et vous faites une recherche pour que le café s'affiche sur la carte.
Un peu laborieux non ? Ne serait-ce pas plus pratique d'avoir une carte directement intégrée dans l'article avec tous les lieux cités ?
Eh bien, c'est exactement ce qu'on conseille aux rédacteurs et blogueurs : ajoutez une carte interactive afin d'offrir une meilleure expérience à vos lecteurs.
Ce n'est pas très compliqué et une fois que vous aurez le coup de main, vous y passerez moins de 5 minutes pour une belle valeur ajoutée 🤩
Allez, je vous montre comment faire (et gratuitement en plus !)
Créer une carte interactive avec uMap
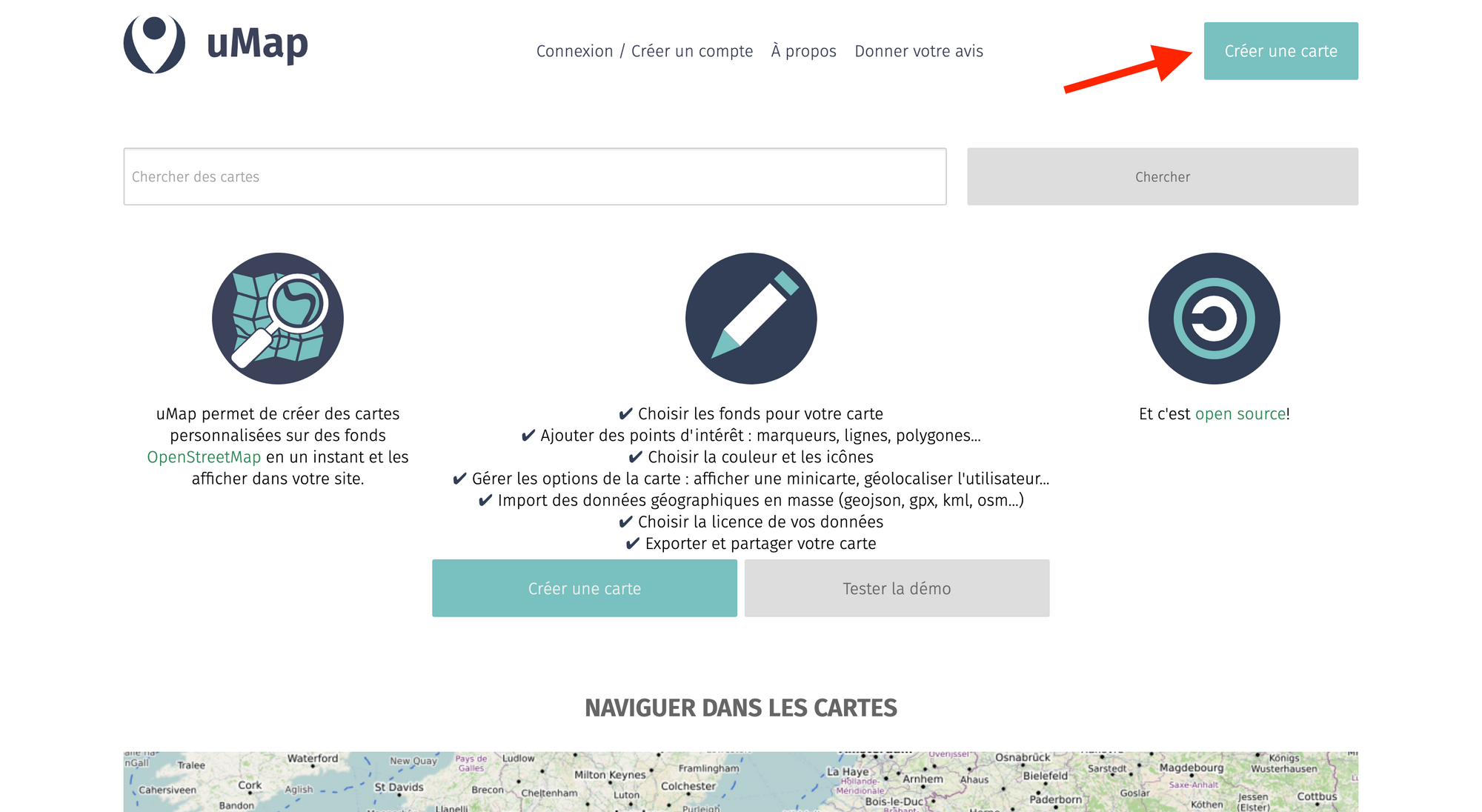
Pour créer vos cartes, vous pouvez utiliser un outil gratuit et open source comme uMap : https://umap.openstreetmap.fr/fr/
Même pas besoin de créer un compte !

Bien sûr on aimerait vous conseiller d’utiliser nos outils mais si vous êtes blogueur par passion vous n’avez sûrement pas envie d'investir un minimum de 100€ par mois. De plus, votre usage est relativement simple et ne requiert pas un outil de la puissance de Jawg.
Comme exemple, je vais utiliser uMap pour créer une carte de speakeasies (= bars cachés) sympas sur Paris 🤫
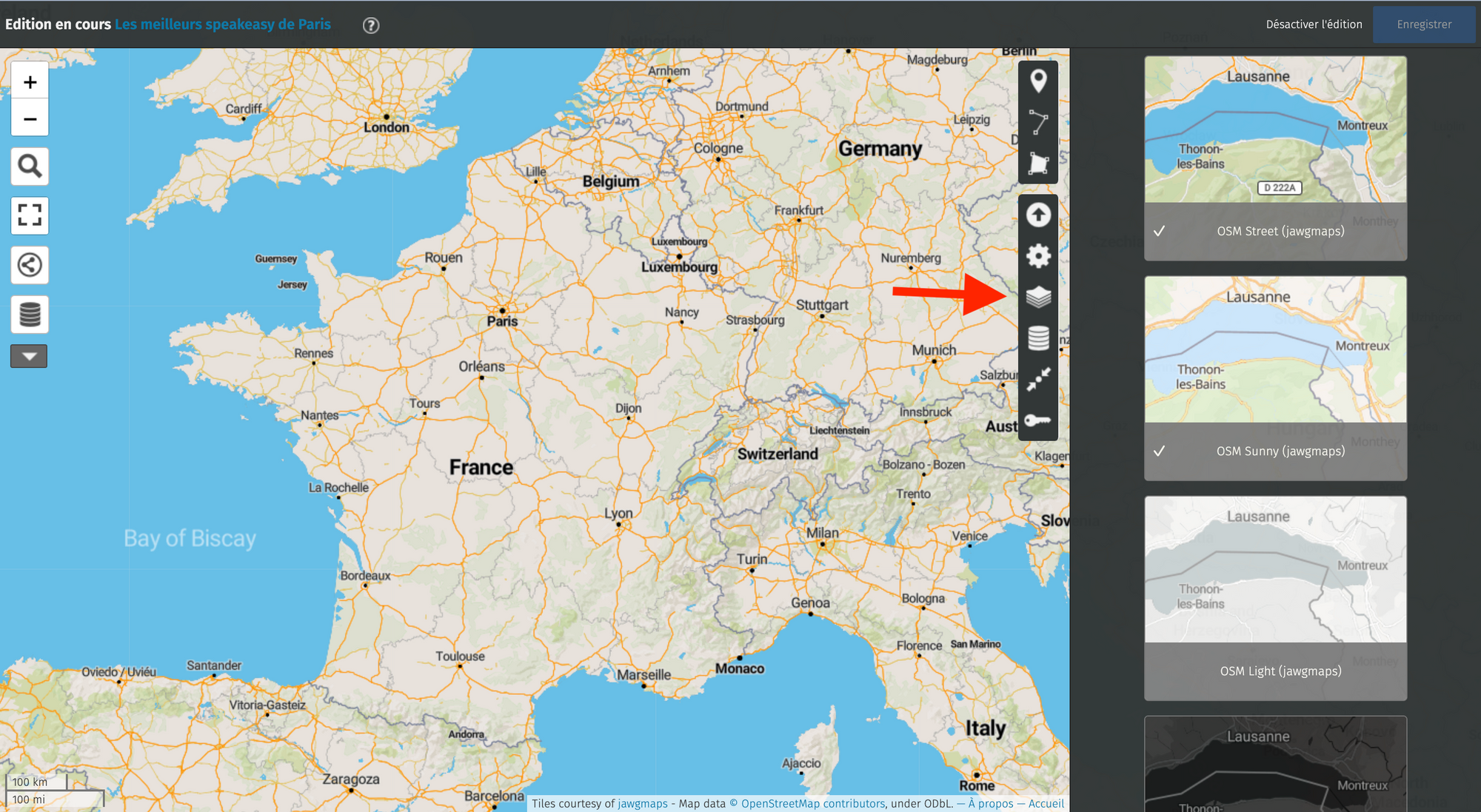
Choisir son fond de carte
Dans le menu de droite, cliquez sur l'icône des couches pour afficher les différents fond de carte disponibles.
Cela vous permettra de choisir un style qui correspond à votre blog.
En scrollant dans la liste, vous tomberez sur les fonds de carte Jawg : Street, Sunny, Light et Dark (il y en a pour tous les goûts !)

Une fois le fond sélectionné, il faut ajouter les points sur la carte.
Ajouter vos points sur la carte
Pour cette étape, vous avez deux options : rechercher chaque lieu manuellement ou importer une liste de points dans un fichier CSV.
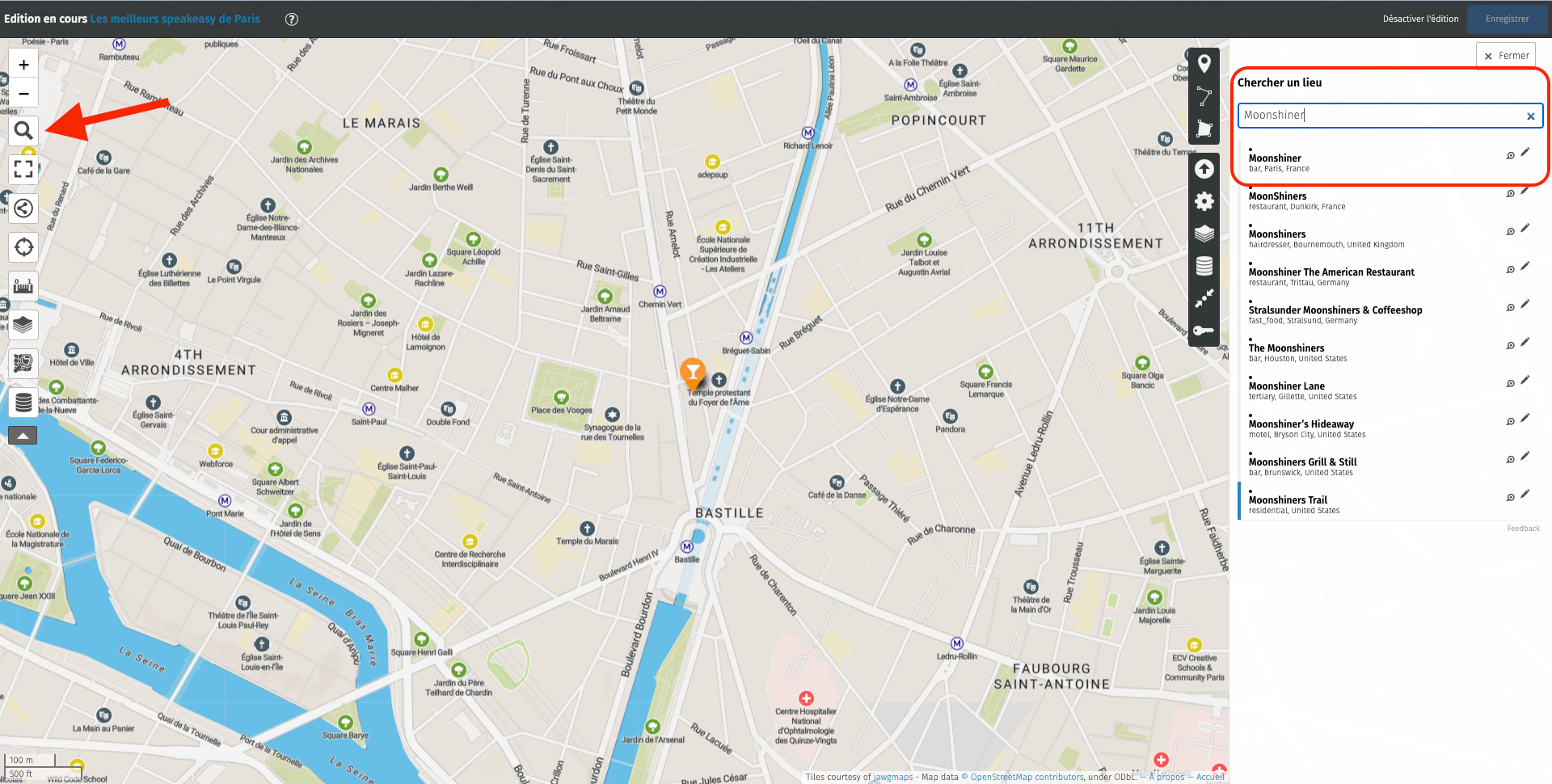
Pour rechercher chaque lieu manuellement, cliquez sur la loupe dans le menu de gauche 🔍
Tapez le nom de l'établissement, et parmi la liste des options, ajoutez le point désiré sur votre carte en cliquant sur l'icône du crayon à droite.
(Si vous cliquez simplement sur le nom, cela va juste centrer et zoomer la carte à l'emplacement.)

Si vous avez plus de 10 points à afficher sur la carte, je vous conseille d'utiliser la prochaine méthode : importer un fichier CSV.
Créer votre liste de points dans un fichier CSV
Créez un document CSV, comme celui ci-dessous, pour rassembler le nom, la description, la latitude et la longitude.
Faites attention à bien mettre le nom des colonnes en minuscule.

Afin de positionner les points au bon endroit, il vous faudra la Latitude et la Longitude du lieu. Mais comme il s'agit d'un outil gratuit et open source, il n'y a pas de barre de recherche (c'est coûteux à faire fonctionner).
L'astuce pour récupérer ces valeurs ?
Allez sur votre fournisseur de carte préféré (Bing Maps par exemple) et utilisez leur barre de recherche pour trouver le lieu. Ensuite, utilisez les données affichées dans l'URL :
https://...bing.com/maps/?cp=48.8557004%7E2.3690197&lvl=16.0
https://...maps/place/Moonshiner/@48.8557004,2.3690197,17z/...
Une fois que le document est prêt, c'est le moment de l'importer.
Importer le fichier dans uMap
Dans le menu de droite, cliquez sur l'icône de la flèche vers le haut pour afficher les paramètres d'importation.
Pour importer votre CSV, cliquez sur le premier bouton pour sélectionner votre fichier. Choisissez le format de vos données (csv) et cliquez sur Importer.

Tadaaa 🎉
Vous pouvez maintenant personnaliser les points pour leur donner un peu de style.
Personnaliser vos points
Dans le menu de droite, cliquez sur l'icône de rouage, puis sur Propriétés de forme par défaut.
Ici, vous pourrez changer la couleur du marqueur, sa forme, l'icône représentée et plus encore. Amusez-vous !

Votre carte est prête ? C'est le moment de l'intégrer.
Intégrer la carte dans son article
Dans le menu de gauche, cliquez sur l'icône de partage. Vous aurez ainsi accès au code iframe pour l'ajouter à votre article.
Pour préciser les réglages, vous pouvez cliquez sur Options d'export de l'iframe, et tous les changements que vous ferez dans cette section mettrons à jour l'iframe au-dessus.

Dans votre éditeur de blog, vous pouvez utiliser les options HTML ou Embed code pour copier-coller votre code.
Et voici le résultat de l'intégration dans un blog comme celui-ci :
Et voilà, votre blog aura encore plus de valeur pour vos lecteurs qui pourront voir où se situent vos bonnes adresses et bons plans en un clin d’oeil 😍
À vous de jouer !