Les clés d’une carte interactive réussie : 6 conseils pour une expérience utilisateur optimale
Vous avez un projet de carte ? Lisez cet article pour découvrir nos six conseils pratiques afin d'optimiser et mettre en lumière les éléments clés de votre carte.

Fini les cartes routières géantes qu’on essaye de plier dans sa 2CV ! Depuis la sortie du TomTom Go en 2004, les cartes interactives ont radicalement transformé l’expérience utilisateur (et sûrement évité un bon nombres de querelles sur la route !) 🚘
Avoir un accès quasi-immédiat aux informations géographiques est devenu coutume : éviter les bouchons, trouver le bon sentier lors d’une randonnée, localiser le point de vente le plus proche, évaluer la proximité des points d’intérêt d’une région, etc. Il y a une infinités de cas d'usages pour les cartes interactives aujourd'hui.
Mais à chaque cas d’usage, ses spécificités en termes d’informations à partager et comment les présenter. Donc si vous avez un projet de carte, lisez la suite de cet article pour découvrir quelques conseils pratiques afin d'optimiser et mettre en lumière les éléments clés de votre carte 🔑
Conseil 1 : Choisir la bonne plateforme et technologie

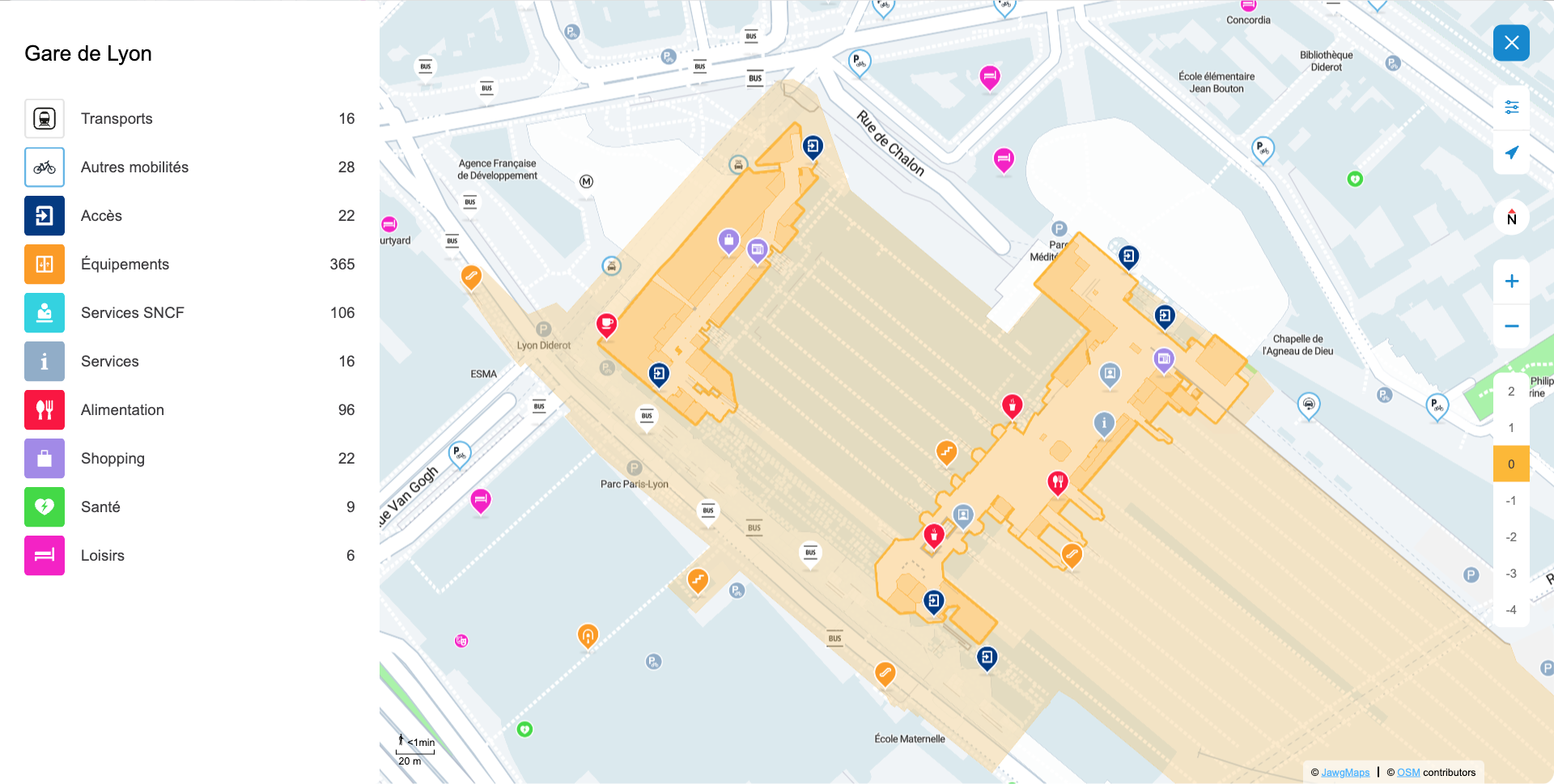
Il existe diverses plateformes et technologies pour développer des cartes interactives, telles que Google Maps, Mapbox, Leaflet, MapLibre, Jawg Maps et bien d'autres. Choisir la bonne plateforme dépend des besoins spécifiques de votre projet, du public ciblé et de votre budget. Il faut donc bien les définir en amont.
La décision doit être guidée par des considérations telles que la facilité d'utilisation, le coût, la disponibilité des fonctionnalités nécessaires pour répondre aux exigences du projet et la réactivité du support client en cas de pépins (notre point fort, même si chez Jawg on pense pouvoir cocher toutes les cases de votre cahier des charges 🙄 on dit ça, on dit rien).
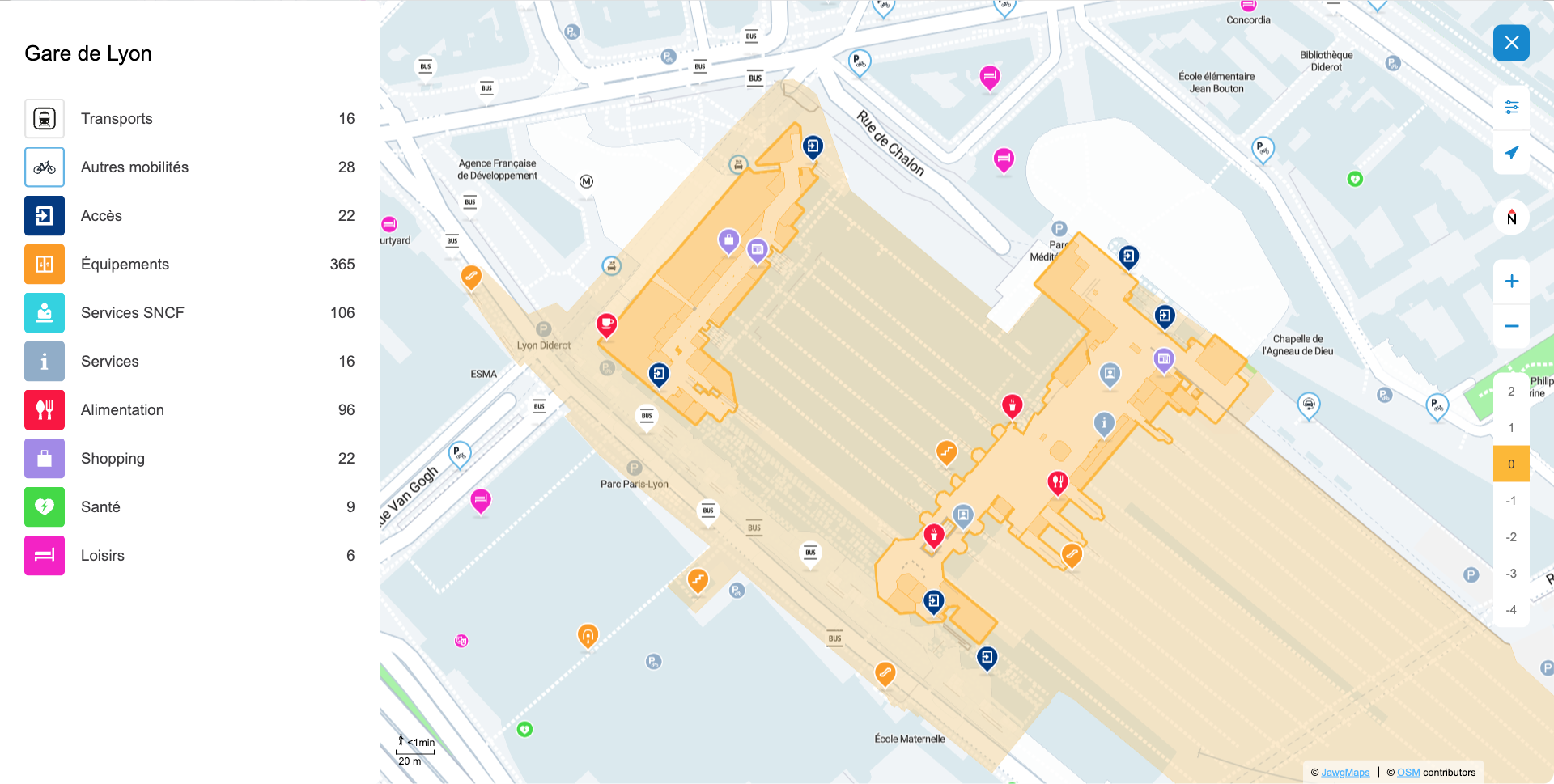
Conseil 2 : Simplifier le design pour une navigation intuitive

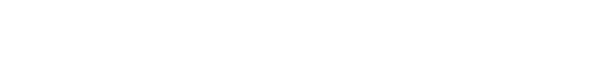
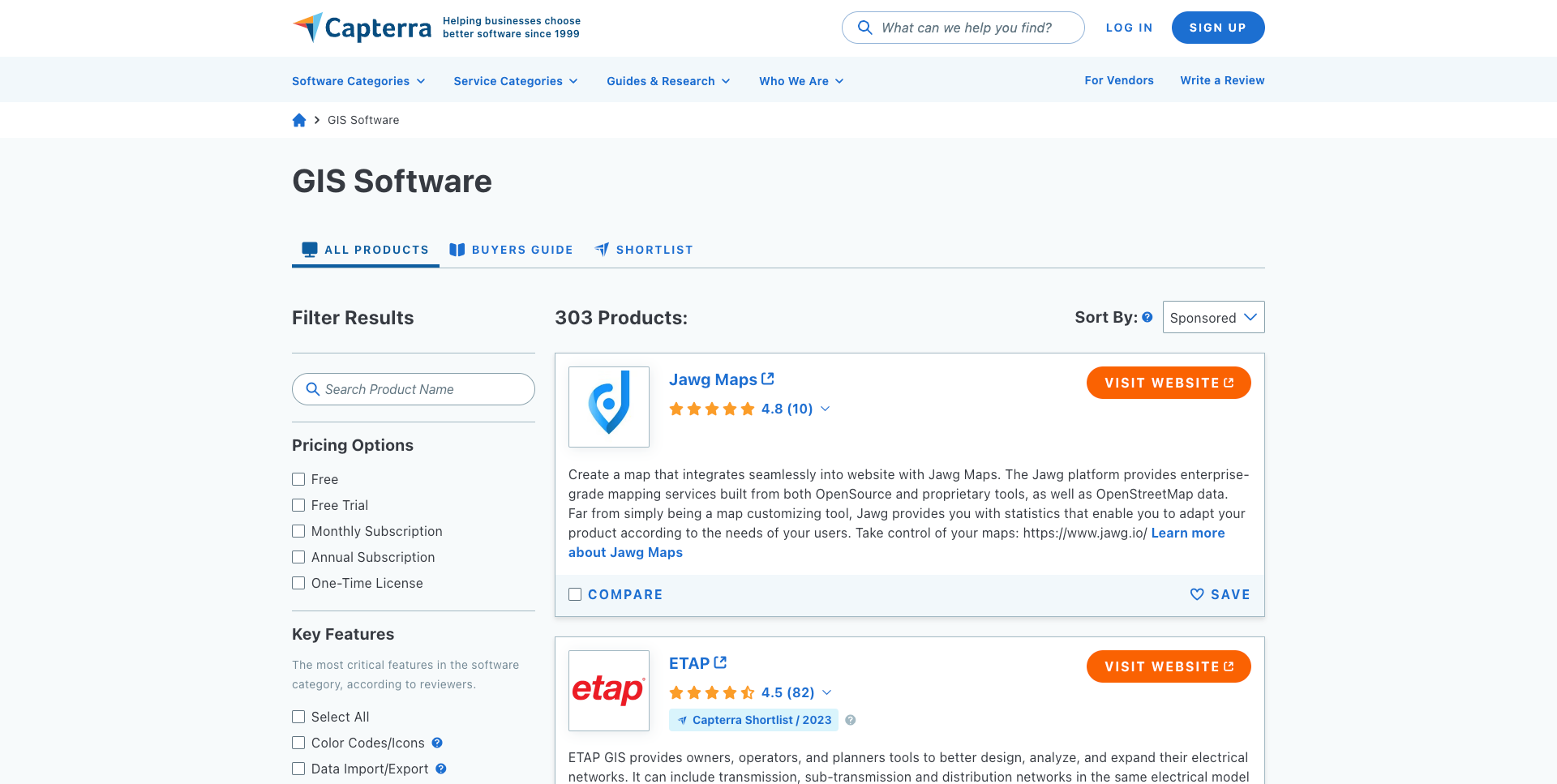
Un design épuré et intuitif favorise la compréhension rapide et l'usage efficace de la carte interactive. Les utilisateurs doivent pouvoir naviguer et interagir sans difficulté.
Il faut donc judicieusement choisir les couleurs, les polices, les icônes et les différents éléments visuels afin de rendre le design attrayant et à garantir une expérience utilisateur agréable.
(Et parfois, cela signifie privilégier la facilité de lecture avant sa charte graphique.)
Conseil 3 : Optimiser la performance de la carte

La performance est cruciale pour offrir une expérience utilisateur fluide et réactive. Optimiser la taille des fichiers, minimiser les requêtes serveur et utiliser des caches sont des moyens efficaces d'assurer un chargement rapide de la carte.
⚠️ Mais attention à bien respecter les conditions d'utilisations de l'outil que vous avez choisi !
On vous conseille fortement d'utiliser du vectoriel avec MapLibre GL car vous économiserez en bande passante et en nombre de requêtes (pour une même taille de carte, le vectoriel c'est 4 fois moins de requêtes !) Cela rendra les interactions avec vos cartes beaucoup plus fluide lors du zoom et de la navigation en générale.
Vous gérez beaucoup de donnée et le format GeoJSON n'est plus adéquat ? Contactez nous pour tester notre Web SIG, il se chargera de vectoriser, tuiler, habillera votre donnée, vous n'aurez qu'à ajouter les interactions utilisateurs ! 😎
Conseil 4 : Intégrer des fonctionnalités utiles

Si votre carte contient un embouteillage d'information, vous allez perdre votre utilisateur en route. Il est donc important d'intégrer des fonctionnalités qui permettront d'optimiser son utilisation, telles qu'une barre de recherche, des filtres, des marqueurs, des informations contextuelles et/ou des itinéraires.
Pour savoir quelles fonctionnalités utiliser, rappelez-vous de votre objectif principal. Quelle(s) information(s) souhaitez-vous mettre en avant ? Quelle est l'action souhaitée par l'utilisateur final ?
Conseil 5 : Rendre la carte responsive et compatible

Ce conseil ne sera pas forcément pertinent pour tout le monde mais cela va dépendre de votre cas d'usage.
Dans la majorité des cas, s'assurer que la carte fonctionne de manière fluide sur tous types d'appareils est essentiel pour s'adapter aux besoins de tous.
D'ailleurs chez Jawg on vise à créer une expérience utilisateur uniforme et agréable, en s'adaptant de manière dynamique aux différentes tailles et résolutions d'écran, et en garantissant une accessibilité maximale pour tous les utilisateurs.
Conseil 6 : Tester et recueillir des retours d'utilisateurs

Les tests utilisateurs fournissent des insights précieux sur les problèmes d'ergonomie, les fonctionnalités manquantes ou excessives, et aident à améliorer constamment l'expérience utilisateur.
En plus de faire des tests en interne, n'hésitez pas à demander du feedback directement à vos utilisateurs (c'est eux les plus concernés après tout).
Vous pouvez faire une campagne email en leur demandant simplement de vous répondre avec leurs commentaires ou organiser un petit sondage plus structuré.
Prêts à vous lancer ?
En appliquant ces conseils, vous pourrez créer une expérience utilisateur optimale, favorisant ainsi une meilleure compréhension de vos données géographiques et une interaction efficace avec votre application ou site web !
Si vous souhaitez tenter l'aventure avec Jawg, vous avez trois possibilités :
- Créer une carte via le Jawg Lab,
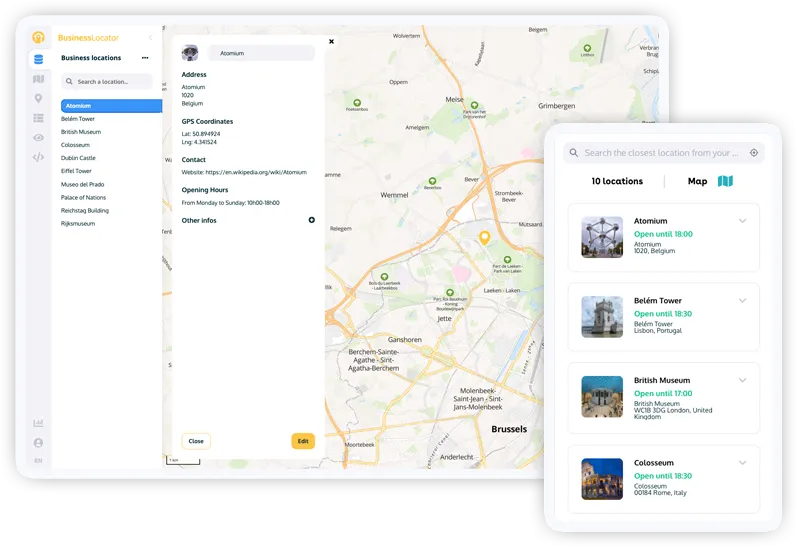
- Créer votre store locator via BusinessLocator by Jawg
Votre projet est un peu complexe? Contactez-nous pour en discuter et demander votre accès exclusif à Jawg SIG.
À très vite et happy mapping 🗺️